Pour communiquer ou pour informer, il est fréquent d’utiliser des PDF ou des slides (keynote ou powerpoint…). Les documents en PDF sont proposés en téléchargement sur votre site web. Le visiteur est donc obliger de télécharger le document PDF pour le lire, ce qui n’est pas très pratique. Avec SlideShare, vous allez pouvoir non seulement héberger des fichiers assez lourd (en poids) mais pouvoir les afficher directement sur votre site. Cette plateforme permet aussi de télécharger les documents.
Télécharger votre document
Pour simplifier la démarche, je vous conseille de passer vos document au format PDF. Les personnes qui téléchargeront vos documents n’auront ainsi accès qu’au PDF et non au powerpoint ou document word, ils ne pourront pas les modifier (à moins de forcer le PDF), juste les imprimer.
Vous commencer par créer un compte et ensuite vous cliquez sur « Upload ».
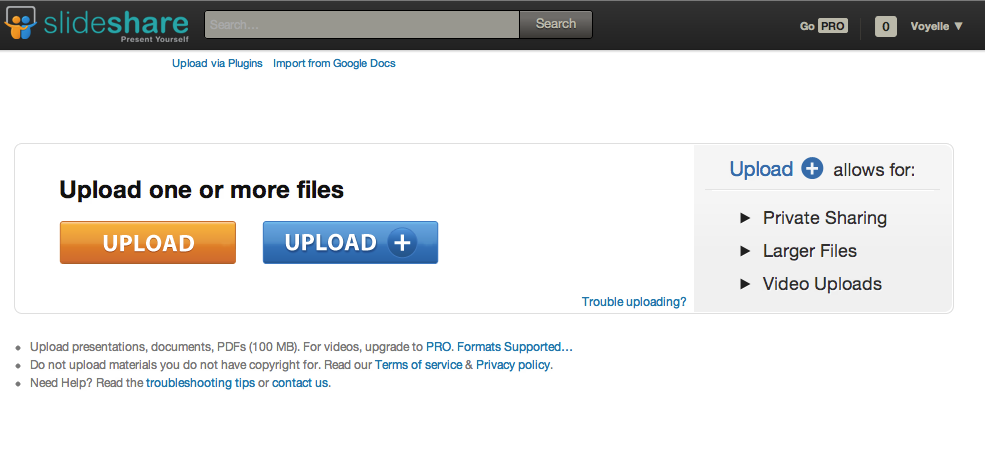
Vous cliquez à nouveau sur « Upload » (« Upload + » n’est accessible qu’au compte payant) et vous sélectionner le fichier à télécharger sur votre ordinateur.
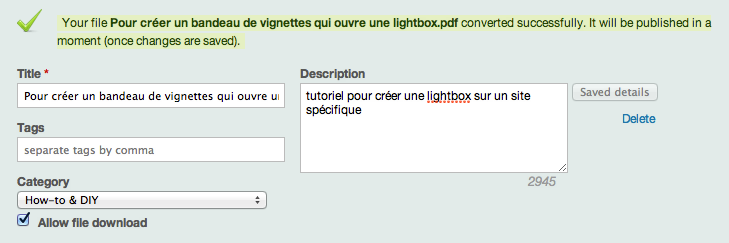
Pendant le téléchargement et la conversion, vous avez un peu de temps pour renseigner les champs du titre, des tags (mots clés) et de la description. Si vous n’avez pas eu le temps de tout renseigner, vous avez toujours la possibilité de les modifier par la suite.
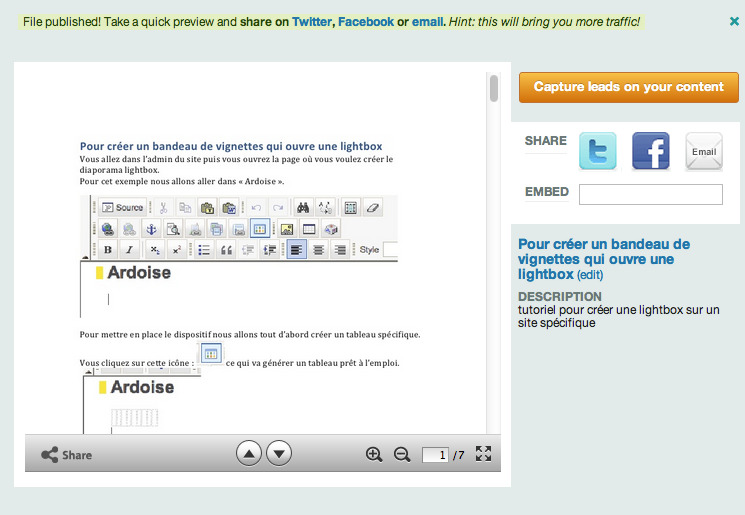
Vous cliquez ensuite sur le titre à droite du document pour accéder à la page spécifique de votre document. Si vous avez des modifications à faire sur les champs, cliquez sur « (edit) ».
Récupérer le code html pour afficher le document sur votre site web
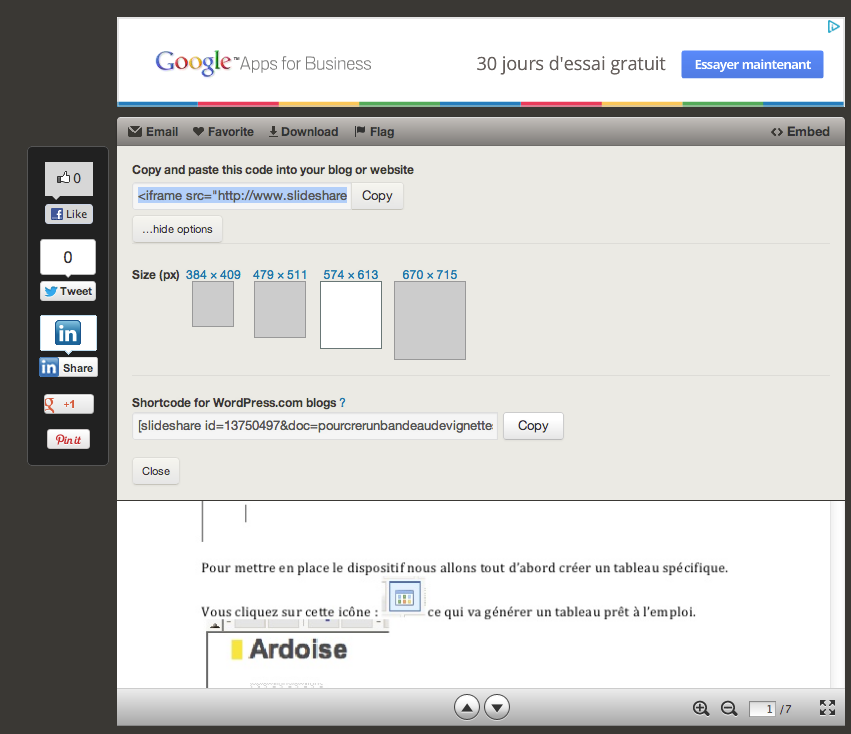
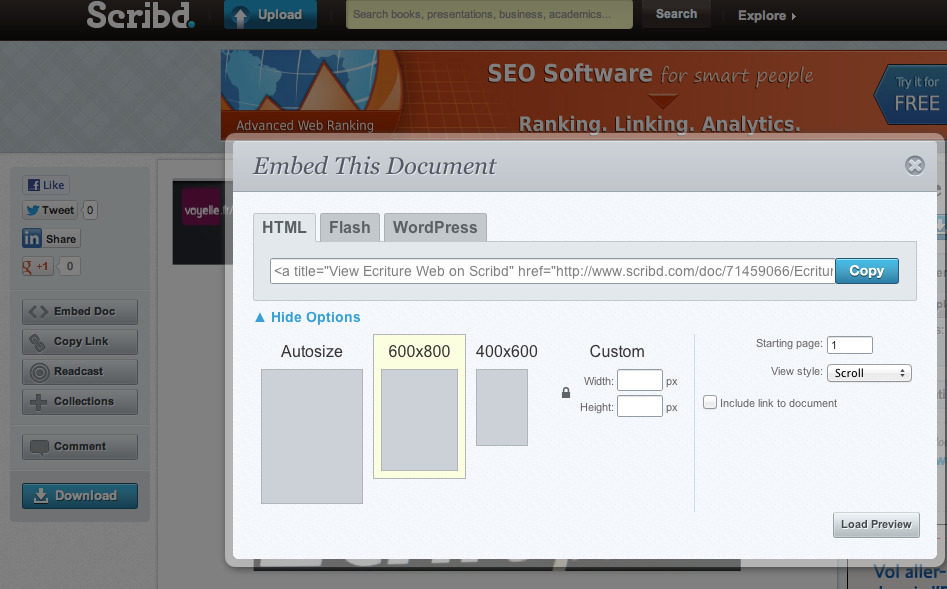
Sur la page de votre document, vous trouverez en haut à droite du bloc le bouton « embed ». Il ouvrira un module pour copier le code à insérer sur votre site. En cliquant sur « Customize… », vous accéderez à quelques options supplémentaires pour choisir une taille du module plus ou moins grande.
Pour les powerpoint ou PDF provenant de slides, vous aurez une option supplémentaire pour pouvoir commencer l’affichage sur une page précise. Il est possible de le faire sur les autres documents en rajoutant dans le contenu de l’iframe, sur l’attribut src, ?startSlide=(numéro de la page).
Le code que vous copiez en cliquant sur « Copy » comprendra ce qui suit :
<iframe src="http://www.slideshare.net/slideshow/embed_code/13750497" width="479" height="511" frameborder="0" marginwidth="0" marginheight="0" scrolling="no" style="border:1px solid #CCC;border-width:1px 1px 0;margin-bottom:5px" allowfullscreen> </iframe>
Si vous voulez afficher à partir d’une page le src devra ressembler à ça pour commencer sur la page 9 :
src="http://www.slideshare.net/slideshow/embed_code/13750497?startSlide=9"
Insérer votre code sur votre site web
Pour l’exemple, nous allons voir comment insérer un document sur un site basé sur SPIP avec le plugin CKEditor.
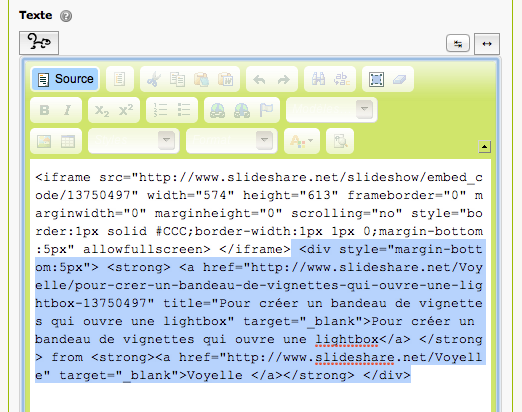
Lorsque vous voulez insérer ce code slideshare sur un site basé sur un CMS, le risque est que vous vous retrouviez avec le code affiché sur le site au lieu de voir les slides ! Pour éviter ce problème il faut passer en visualisation du code source. C’est un peu déstabilisant quand on ne connait pas le HTML mais ça vous garantit un bon fonctionnement. Ensuite il vous suffit de coller le code là où vous voulez qu’il apparaisse.
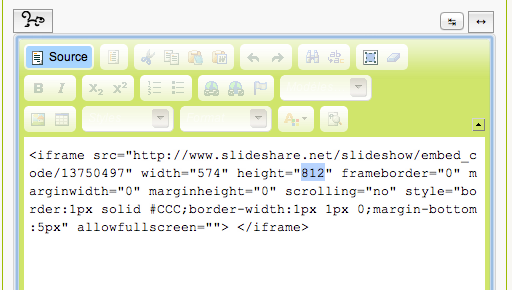
Vous pouvez réduire le code en enlevant tout ce qui est après </iframe>. Attention de ne pas supprimer du code autre que celui que vous venez de collez.
Vous pouvez aussi changer la largeur et la hauteur pour l’adapter au mieux à votre site, que les slides ne dépassent pas du bloc dans lequel ils sont affichés. Pour l’exemple (voir sur cette page) la largeur est adapté à la colonne et la hauteur est basé sur un ratio de page A4 (width= »574″ height= »812″).
Et voici votre document lisible en ligne sans que l’on soit obliger de télécharger le document.
Pourquoi SlideShare
L’intérêt d’un outil comme SlideShare est de pouvoir afficher vos documents sur votre site mais aussi de déposer vos contenus sur une plateforme externe et ainsi de bénéficier d’un autre espace pour référencer vos textes. Vous améliorez ainsi votre visibilité !
Il existe d’autres outils similaires comme http://www.scribd.com/ pour obtenir pratiquement les mêmes résultats. À vous de voir ce qui vous convient le mieux.
Différents affichages (Flash ou html5)
L’avantage d’utiliser l’intégration d’un code en iframe est de pouvoir afficher les slides suivant les plateformes (ordinateurs, tablettes ou smartphones).
Version flash: http://www.slideshare.net/Voyelle/cration-gestion-de-fan-page-facebook
Version mobile html5 : http://www.slideshare.net/mobile/Voyelle/cration-gestion-de-fan-page-facebook
Publié le 24 juillet 2012