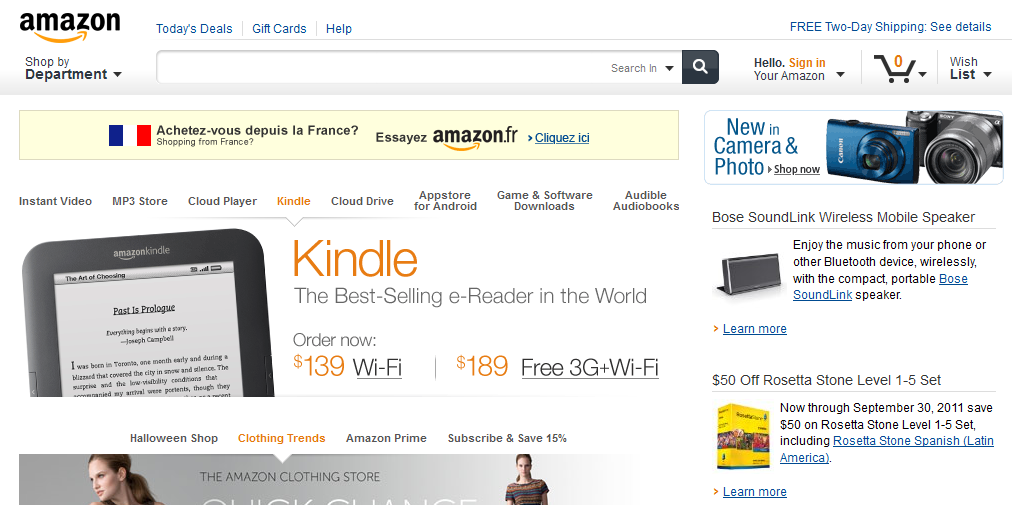
Il y a quelques semaines, le site américain d’Amazon mettait en ligne une nouvelle version de son site incluant nouveau graphisme et donc nouvelle organisation du site.
La où de nombreux éléments ont juste changé de forme pour trouver une enveloppe plus arrondie et plus esthétique, un élément n’a pas manqué de retenir mon attention : la barre de recherche principale. Alors que l’ancienne version du site plaçait la barre de recherche en haut et au centre de la page, un menu présentant les différents rayons du site restait néanmoins présent.
La nouvelle monture a décidé d’aller plus loin dans cette mise en avant de la barre de recherche en rendant invisible les catégories du menu (disponible tout de même grâce à un clic).
Toutefois il semble que la réussite n’ait pas été au rendez-vous puisque le site est revenu après quelques jours à son ancienne version. Plusieurs hypothèses :
– Soit le nouveau site n’a pas apporté les résultats souhaités et a donc été remplacé
– Soit Amazon travaille sur une nouvelle version de son site et fait des tests grandeur nature pendant quelques temps pour tester de nouvelles idées. ce ne serait pas la première fois qu’une entreprise use de ce genre de méthodes pour tester ses nouveautés (un certain Google l’a déjà pratiqué à plusieurs reprises).
On peut toutefois faire ressortir plusieurs idées intéressantes de cette démarche somme toute novatrice.
1. Une barre de recherche pour chercher un produit
Une partie importante des internautes arrivant sur Amazon ont déjà une idée assez précise de ce qu’il recherchent, or on les oblige à parcourir des catégories et sous catégories parfois obscures et comportant des noms qui n’évoquent pas nécessairement quelque chose pour l’internaute. Lui proposer une barre de recherche comme entrée principale dans le site revient donc à lui dire « on va vous conduire tout de suite à ce que vous cherchez, saisissez l’objet que vous voulez et nous vous trouverons soit sa fiche produit, soit la liste des produits correspondants ». L’effort à fournir pour arriver sur la page souhaitée devrait donc être diminué.
Cette idée parait donc tout à faire raisonnable et a priori utile pour l’internaute.
2. Plus de menu = gain de clarté
Les zones supérieures des sites web sont souvent des zones denses en terme de charge d’informations, car elles regroupent les informations relatives à la marque (contact, CGV, logo, baseline, etc.), des informations sur des produits proposés par le site e-commerce (mises en avant, promotions, suggestions etc.) et le fameux menu qui peut très vite dépasser les 9, 10 voir même 11 ou 12 items, sans compter les sous catégories. Proposer une barre de recherche à la place du menu, au delà de l’avantage évoqué au dessus, présente aussi l’intérêt d’alléger de manière considérable la charge visuelle et la charge informationnelle de la page. Plus d’onglets aux libellés compliqués, juste une grande barre de recherche blanche et claire, qui allègerait très fortement la page d’accueil d’un site.
3. Besoin d’une indexation béton
Le problème majeur auquel risque d’être confronté un site e-commerce en supprimant le menu au profit d’une barre de recherche est celui du langage, ou de la terminologie, car tout le monde n’appelle pas la même chose de la même manière.
Pour que cette interface soit intéressante, un utilisateur tapant écran ou moniteur doit arriver aux mêmes résultats, peu importe le nom réel de l’objet.
Cela nécessite donc un travail préalable considérable pour que toutes les références du site soit accessibles facilement, et plusieurs solutions permettent d’y arriver.
On peut passer par des tags qui seraient nombreux pour chaque produit, pour couvrir toutes les appellations qui pourraient lui être données.
Ou alors, en empruntant une idée instaurée depuis longtemps dans les bibliothèques, en ayant recours à un thésaurus. Pour chaque mot sont établis une entrée majeure (le mot retenu, écran par exemple), les termes rejetés (moniteur), des hyponymes ou sous-catégories ( écran LCD, écran 20 », etc.) et des hyperonymes ou sur-catégories (matériel informatique). Le système a alors recours à ce schéma pour analyser la requête de l’internaute et comprendre ce qu’il souhaite.
4. Une interface Google like connue des internautes.
Un autre intérêt d’un telle interface réside dans la connaissance innée qu’en feront les internautes, car tous utilisent des interfaces équivalentes pour rechercher sur internet. En effet, qu’il passe par Bing, Google ou autre, l’utilisateur comprend le principe d’une barre de recherche principale, dans laquelle il se sent invité à saisir sa requête pour voir des résultats s’afficher. L’effort cognitif à fournir pour découvrir ce fonctionnement sur un autre site est donc quasiment nul et allègera d’autant la charge de travail de l’internaute.
On peut tout de même évoquer une limite a propos du temps et de l’effort à fournir pour adapter, transposer ce système de recherche d’informations à la recherche de produits sur site marchand.
Quelques préconisations pour mettre en place une barre de recherche comme système de navigation principal :
• Permettre un accès par menu, soit discret à côté de la barre de recherche, soit en pied de page
• Indiquer clairement à l’utilisateur comment fonctionne le système (tapez ce que vous cherchez pour voir les produits correspondant)
• Etirer la barre sur toute la longueur de la page pour qu’elle apparaisse comme un outil important et non comme un outil annexe, comme c’est le cas sur la plupart des sites Internet
• Pendant la saisie de l’utilisateur, lui proposer des solutions pouvant correspondre à sa recherche (compléter sa saisie) pour lui indiquer que sa requête aboutira à un résultat.
Publié le 02 novembre 2011